Растровая графика: полное руководство для начинающих и профессионалов


Растровая графика — это формат изображений, созданный из пикселей, где каждый пиксель хранит цветовое значение. Это наиболее распространенный вид изображений для фотографий и детализированных иллюстраций.
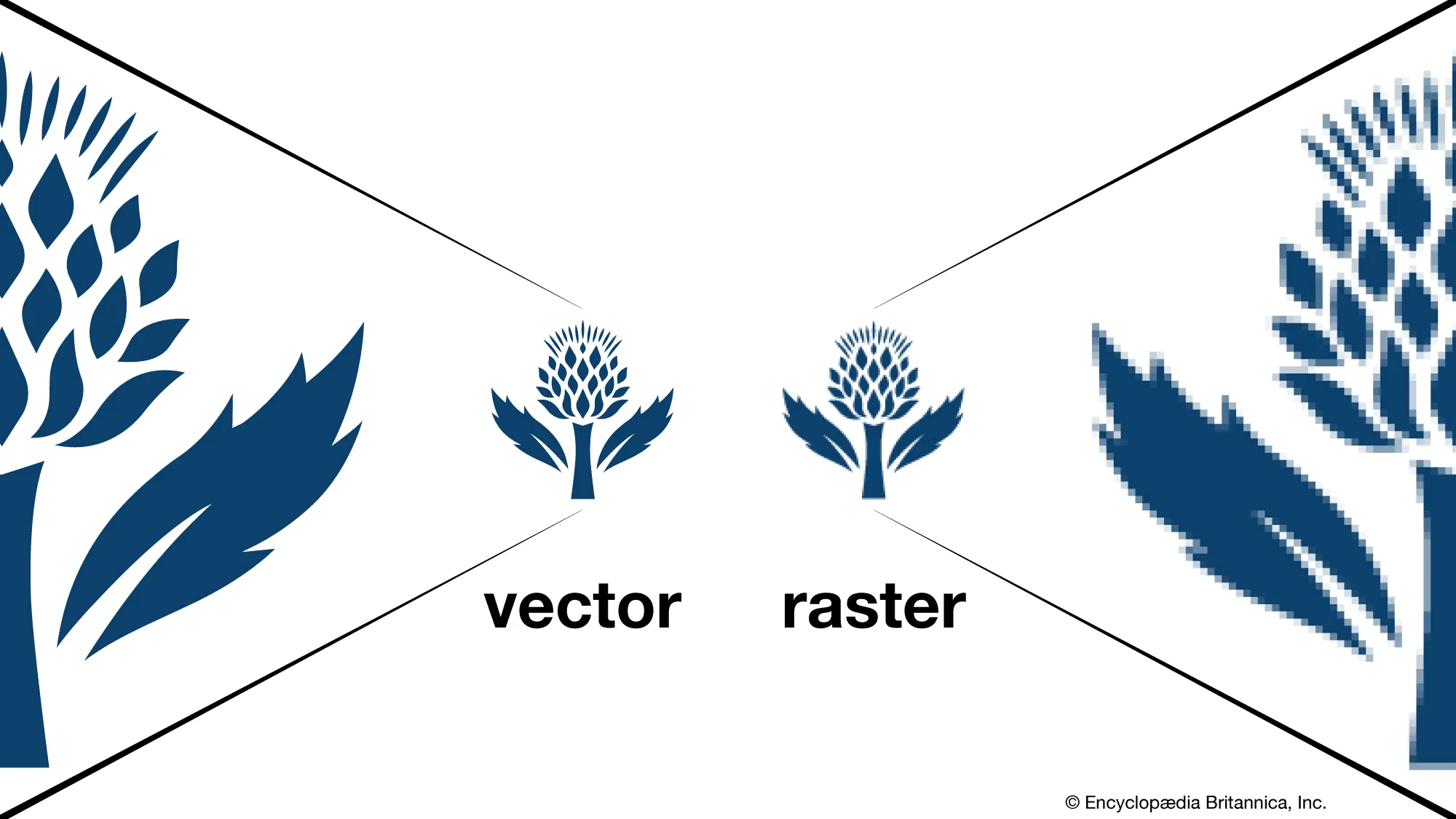
В отличие от векторной графики, растровые изображения не могут бесконечно увеличиваться без потери качества, так как при увеличении пиксели становятся заметными.
Основные особенности растровой графики
Пиксельная структура
Растровые изображения состоят из сетки пикселей. Пиксели придают картинке детализированность, однако, при сильном увеличении они становятся видимыми, что может снизить четкость.
Цветовая палитра и глубина цвета
Растровая графика позволяет использовать широкий спектр цветов и оттенков, что делает её идеальной для сложных изображений, таких как фотографии и цифровые рисунки.
Форматы файлов
- JPEG: Один из наиболее популярных форматов для фотографий. Сжатие с потерями уменьшает размер файла, но снижает качество.
- PNG: Формат, поддерживающий прозрачность и обеспечивающий высокое качество, но с большим размером файлов.
- GIF: Поддерживает анимацию и ограниченную палитру цветов, что подходит для простых графических изображений.
- BMP: Без сжатия, что обеспечивает высокое качество, но также большой размер файла
Преимущества растровой графики
Высокая детализация
Пиксельная структура растровых файлов делает их идеальными для изображений с богатой цветовой палитрой и сложными деталями, такими как фотографии. Каждый пиксель содержит информацию о цвете, что позволяет передавать тонкие оттенки и создавать реалистичные изображения.
Широкая поддержка
Растровые форматы поддерживаются большинством устройств и программного обеспечения. Они легко открываются на компьютерах, мобильных устройствах и в разных приложениях, что делает их удобными для обмена и просмотра. Широкое распространение формата делает его совместимым практически с любой платформой.
Гибкость форматов
Файлы растрового типа представлены в разных форматах, таких как JPEG, PNG и GIF, что позволяет выбрать подходящий формат для конкретной задачи. PNG подходит для изображений с прозрачностью, а JPEG — для фотографий с балансом качества и размера файла.
В целом, растровая графика обеспечивает универсальные возможности для работы с изображениями, что делает её популярным выбором в различных сферах — от цифровой фотографии до веб-дизайна и полиграфии. Её гибкость позволяет адаптироваться под нужды пользователя, выбирая подходящий формат и разрешение в зависимости от цели. Однако важно помнить о её ограничениях при масштабировании, так как при увеличении может возникнуть пикселизация. Поэтому при создании и сохранении растровых изображений следует учитывать нужное разрешение, особенно если планируется их печать или использование на больших экранах.
Ограничения растровой графики
Потеря качества при масштабировании
Одним из главных недостатков растровой графики является пикселизация при увеличении изображения. Поскольку растровое изображение состоит из отдельных пикселей, при увеличении каждый пиксель становится более заметным, что приводит к потере четкости и ухудшению качества. Это особенно критично для изображений, которые планируется печатать в большом формате или использовать на экранах с высоким разрешением.
Большие размеры файлов
Растровые изображения могут занимать значительное место на диске, особенно если они имеют высокое разрешение или сохраняются без сжатия. Например, фотографии в формате BMP или PNG в полном разрешении могут весить несколько мегабайт или даже гигабайт, что затрудняет их хранение и передачу. Такие файлы занимают больше пространства в хранилищах и могут быть медленными для загрузки на веб-сайтах. При необходимости сжатия важно использовать форматы, которые позволяют сохранить качество без значительных потерь, такие как JPEG, хотя сжатие всегда ведет к некоторым потерям.
Растровая графика может быть трудной для работы, когда требуется масштабируемость или оптимизация для веб-пространства. Учитывая эти ограничения, важно заранее продумывать, в каком размере и формате изображение будет использоваться, чтобы избежать проблем с качеством или объёмом данных.
Растровая графика vs. Векторная графика
Основные отличия
Растровая и векторная графика — два разных подхода к созданию изображений, каждый из которых имеет свои особенности и преимущества. Растровые изображения состоят из пикселей — крошечных точек, которые вместе формируют изображение. В отличие от этого, векторные изображения создаются на основе математических формул, описывающих линии, формы и цвета. Это означает, что векторная графика не зависит от разрешения и может быть увеличена до любого размера без потери качества, тогда как растровые изображения начинают пикселизироваться при масштабировании.
Применение растровой графики
Изображения с богатой детализацией и множеством цветов, такие как фотографии, иллюстрации, текстуры и сложные рисунки, лучше всего подходят для форматов, основанных на пикселях. В фотографии пиксельный формат позволяет передать глубокую цветовую палитру и сохранить мельчайшие детали, создавая реалистичные изображения. Поэтому фотографии, детализированные художественные работы и рисунки часто сохраняются именно в пиксельных форматах, поскольку они способны точно передать богатство оттенков и сложные элементы изображения.
Применение векторной графики
Векторная графика, напротив, хорошо подходит для изображений, которые должны выглядеть четко и чисто при любом размере. Это делает её отличным выбором для логотипов, иконок, шрифтов, схем, иллюстраций и других элементов, которые используются на различных носителях — от визиток до билбордов. Например, Николай Иронов сделает ваш логотип векторным.
Благодаря векторному формату логотип компании будет оставаться четким и легко читаемым как на маленьких экранах, так и на больших баннерах. Такой формат не теряет качества при увеличении, так как изображение рассчитывается заново в зависимости от заданного размера.
Преимущества растровой графики
Растровая графика позволяет создавать сложные и детализированные изображения с множеством цветов, теней и текстур. Это делает её незаменимой для фотографий и художественных работ, где важна передача оттенков и мельчайших деталей. Растровая графика поддерживает широкий диапазон цветовых моделей и эффектов, что позволяет получить изображение с высокой точностью, приближенное к реальности.
Выбор между растровой и векторной графикой
Окончательный выбор между растровым и векторным форматом зависит от цели использования изображения. Если вам нужно передать сложные цветовые переходы и мельчайшие детали, например, в фотографии или сложной иллюстрации, то растровая графика будет лучшим решением. Для создания логотипов, иконок, шрифтов и других графических элементов, требующих гибкости и масштабируемости, предпочтительнее использовать векторную графику. В дизайне часто комбинируют оба подхода: например, логотипы создают в векторе, а изображения для фонов и фото — в растре, чтобы обеспечить наилучшее качество и оптимальные размеры файлов.
Когда использовать растровую графику
Растровая графика лучше всего подходит для случаев, где важна высокая детализация и богатство цвета.
- Фотографии и реалистичные изображения
Растровые изображения идеально подходят для фотографий, так как способны передавать цветовые градации, тени и текстуры, создавая реалистичное изображение. Благодаря пиксельной структуре, они обеспечивают детализированное отображение объектов, что делает их незаменимыми для фотографии и живописи. - Детализированные рисунки и иллюстрации
Для сложных рисунков, где важны мелкие элементы и текстуры, растровая графика подходит больше, чем векторная. Она позволяет передать тонкие линии и мягкие переходы, которые важны для иллюстраций, графики и живописных изображений, делая их выразительными. - Веб-контент
Форматы JPEG и PNG часто используются в интернете благодаря поддержке высокого качества при сжатии. JPEG подходит для фотографий и графики, где требуется баланс качества и размера файла, а PNG полезен для изображений с прозрачностью. GIF хорошо подходит для простых анимаций, таких как логотипы или кнопки, так как поддерживает движение и анимационные эффекты.
Практические советы по работе с растровой графикой
- Выбор формата
Используйте формат, соответствующий цели изображения: JPEG для фотографий, так как он сжимает файл без заметных потерь для веб-контента; PNG для изображений, требующих прозрачности и высокого качества; GIF для анимаций с ограниченной палитрой. - Избегайте увеличения изображений
Растровые изображения теряют качество при увеличении, что приводит к пикселизации и размытости. Чтобы избежать этого, используйте исходники в нужном разрешении или даже в более высоком, если предполагается масштабирование. - Сжатие без потерь
Для уменьшения размера файла используйте инструменты для сжатия без потерь, например, Photoshop или специализированные онлайн-сервисы. Сжатие без потерь помогает уменьшить объем файла, сохраняя при этом высокое качество, что особенно важно для веб-контента, где важен баланс между качеством и скоростью загрузки. - Проверка качества на разных устройствах
Растровое изображение может выглядеть по-разному на различных устройствах. Для публикаций, особенно в интернете, тестируйте изображения на компьютере, мобильных устройствах и других экранах, чтобы убедиться, что качество остается на должном уровне.
Нейроесть Николай Иронов позволяет создать логотип и фирменный стиль за считанные минуты, а экспортировать полученный результат вы можете в любом из выбранных форматов.


