Прототип


Инна — дизайнер в небольшой продуктовой команде. Сегодня у неё важный день: она должна показать клиенту первый вариант мобильного приложения. Но это ещё не готовый продукт. Это прототип. Он не умеет отправлять сообщения, не подключается к серверу и не хранит данные. Зато у него уже есть кнопки, экраны и даже немного логики переходов. Инна волнуется, ведь от этой демонстрации зависит, пойдёт ли проект дальше. Но именно благодаря прототипу команда сможет получить честную обратную связь, ещё до того как уйдут месяцы на разработку. Это не просто макет. Это инструмент, который может спасти идею — или вовремя остановить её.
Что такое прототип
Прототип — это рабочая модель будущего продукта. Он имитирует функциональность, структуру и внешний вид, чтобы протестировать идею до начала полноценной разработки. Прототипы позволяют выявить ошибки, протестировать пользовательский путь, собрать обратную связь и сэкономить ресурсы. Важно понимать: это не эскиз и не финальный макет. Это промежуточная стадия, где можно экспериментировать и ошибаться без больших потерь.
Прототип может быть простым наброском на бумаге или интерактивным макетом, похожим на готовый продукт. Его цель — проверить, как идея работает на практике, понятна ли она пользователю и соответствует ли она задачам бизнеса и бренда.
Виды прототипов
По степени детализации
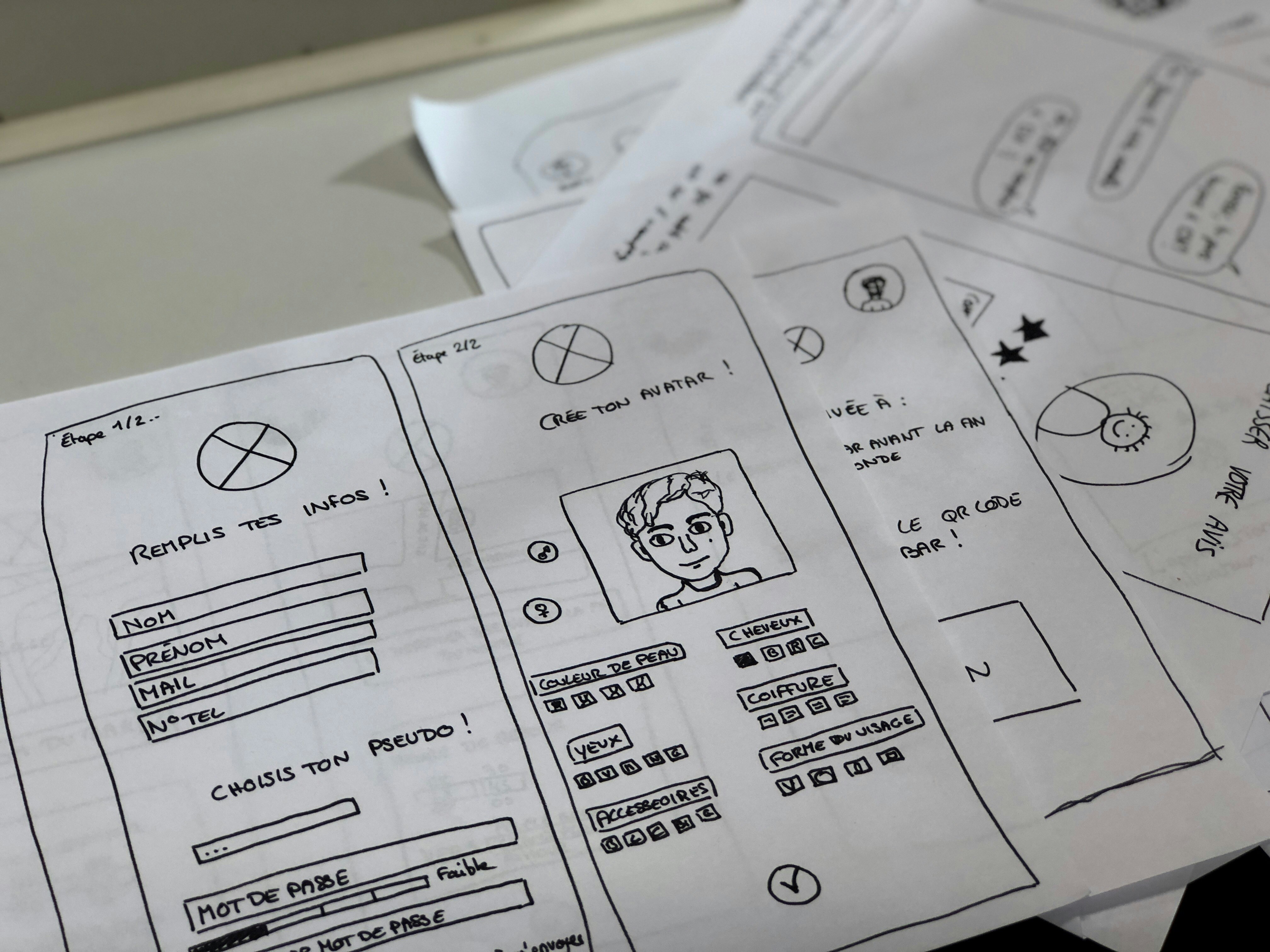
Low-fidelity — это быстрые и простые прототипы. Их можно сделать от руки или в виде wireframe в Figma. Они нужны, чтобы зафиксировать логику, структуру и основные элементы.
Mid-fidelity — прототипы, которые уже напоминают интерфейс. У них есть цвета, шрифты, некоторые анимации и интерактивность. Такие варианты чаще всего показывают команде и заказчику.
High-fidelity — детализированные, почти финальные версии. У них есть всё: взаимодействия, стили, визуал. Их можно тестировать на фокус-группах или использовать для привлечения инвестиций.
 Источник: Interaction Design Foundation
Источник: Interaction Design Foundation
По функциональности
Интерактивные прототипы — это то, что чаще всего делают в UI/UX. Пользователь может кликать, переходить по экранам, вводить данные. Такой прототип помогает проверить сценарии взаимодействия.
Физические прототипы — их делают для устройств, упаковки, промышленных продуктов. Часто используют 3D-печать или картон, чтобы протестировать форму, эргономику и восприятие.
Прототипы процессов или услуг — моделируют последовательность шагов в сервисе. Часто применяются в сервис-дизайне, когда нужно понять, как человек проходит через воронку или услугу.
Зачем нужен прототип в дизайне и разработке
Инна помнит, как однажды она нарисовала красивый интерфейс — но пользователи не поняли, куда нажимать. Тогда она научилась делать прототипы раньше, не тратя время на детализацию, пока не станет понятно, что всё работает.
Прототип нужен, чтобы:
— Проверить идею: быстро, без больших затрат времени и денег.
— Увидеть ошибки на ранней стадии.
— Улучшить UX: удобство, логику, понимание.
— Объяснить идею команде, клиенту или инвестору.
— Показать продукт на ранней стадии, чтобы собрать обратную связь.
Источник: VLink
Для бренда это особенно важно: если пользователь теряется в интерфейсе или не понимает, как работает продукт, доверие снижается. Прототип помогает сделать опыт понятным и приятным.
Этапы прототипирования
Сначала — цель. Что нужно показать? Какая гипотеза проверяется? Потом — концепция: наброски, структура. Следом — инструмент. Чаще всего это Figma, но можно начать и с бумаги.
Создав прототип, команда тестирует его: сама, с коллегами, с потенциальными пользователями. Слушает, смотрит, как кликают, что вызывает вопросы. После этого — доработка. Иногда — с нуля. Это нормально.
Прототипирование — это не один шаг, а цикл. Чем проще сделать следующий круг, тем выше шанс создать хороший продукт.
Источник: The Engineering Projects
Нейросети и прототипы
Нейросети уже умеют превращать текст в wireframe. Можно написать "форма подписки с кнопкой" — и получить готовый прототип. Или загрузить скетч от руки — и получить кликабельный вариант.
Некоторые ИИ могут анализировать поведение пользователей на прототипе: куда кликают, где тормозят, что игнорируют. Это помогает доработать UX.
Также нейросети ускоряют рутину: подбирают компоненты, предлагают варианты кнопок, экранов, цветовых решений.
На рынке уже множество ИИ-решений для прототипирования: Miro’s AI-powered prototyping generator, UXPilot prototype generator, Creatie prototyping tool, и многие другие.
Современные тренды
Сегодня прототип — это уже не только картинка. Он двигается, реагирует, показывает переходы. Появляются 3D-прототипы, которые помогают понять форму и объём продукта.
No-code и low-code платформы позволяют сделать рабочий прототип без команды разработчиков. А в agile-подходах прототипирование стало частью каждого спринта.
Это значит, что сегодня прототипы нужны всем: дизайнерам, продактам, маркетологам и даже бренд-менеджерам.
Вместо заключения
Когда Инна показывает клиенту прототип, она получает не одобрение макета, а понимание: в этом продукте есть логика, в нём удобно, он отвечает задачам. Иногда после первой встречи всё меняется — и это нормально. Ведь прототип создан именно для этого.
В современном дизайне и разработке нельзя идти на ощупь. Прототип — это способ проверить, угадали ли с направлением, услышали ли пользователя, донесли ли бренд так, как нужно. Это не черновик. Это точка опоры.
Если сделать его правильно — дальше проще. А если ошибиться — лучше сделать это на этапе прототипа, чем после запуска.